Miniguru
http://www.guru-board.com/blog
http://deskthority.net/workshop-f7/miniguru-progress-t7545-120.html
http://geekhack.org/index.php?topic=4917.900
요즘 다시 진행 중이라고.
2014년 9월 25일 목요일
2014년 9월 5일 금요일
USB Office가 죽었나보다.
예전에 USB 메모리가 요즘의 클라우드 서비스같은 역할을 하던 때, 물론 불과 몇 년 전이다.
USBOffice라고, 줄여서 유오라고 불리던 네이버 카페가 있었지.
설치 없이도 즉시 사용할 수 있도록 특수 패키징을 하고 이걸 공유하는, 그런 커뮤니티였는데, 고속 USB메모리가 대중화되면서 급속도로 커뮤니티가 커지고 나중에는 별도 사이트까지 생겼었다.
AutoIt, Thinstall, WinRAR 자동풀림 압축파일, 배치파일 등등 다양한 방법이 사용되었던 기억이난다.
나름대로 원년 멤버였는데.
요 근래 USB 3.0 메모리를 하나 사려고 찾아보다가 정말 많이 빨라지고 싸졌다... 하는 생각을 하다가, 문득 추억이 떠올라 한 번 들러나 보려고 들어가 보았더니, 얼래? 사이트가 안 뜬다.
커뮤니티 지기인 싸나이님 트위터는 계정이 살아있긴 한데... 흠...
네이버 카페도 폭파되었고...
최근 클라우드 서비스가 발전하고 경량 노트북이 대중화, Windows 7에서 포터블 패키징된 프로그램이 잘 실행되지 않는 등의 일을 겪으면서 급랭하는 분위기가 완연하긴 했는데...
관련해서 찾아보니 사이트가 문을 닫은 게 맞는 듯 하다.
정말 빠르게 바뀌는 세상이다.
USBOffice라고, 줄여서 유오라고 불리던 네이버 카페가 있었지.
설치 없이도 즉시 사용할 수 있도록 특수 패키징을 하고 이걸 공유하는, 그런 커뮤니티였는데, 고속 USB메모리가 대중화되면서 급속도로 커뮤니티가 커지고 나중에는 별도 사이트까지 생겼었다.
AutoIt, Thinstall, WinRAR 자동풀림 압축파일, 배치파일 등등 다양한 방법이 사용되었던 기억이난다.
나름대로 원년 멤버였는데.
요 근래 USB 3.0 메모리를 하나 사려고 찾아보다가 정말 많이 빨라지고 싸졌다... 하는 생각을 하다가, 문득 추억이 떠올라 한 번 들러나 보려고 들어가 보았더니, 얼래? 사이트가 안 뜬다.
http://www.usboffice.kr/
커뮤니티 지기인 싸나이님 트위터는 계정이 살아있긴 한데... 흠...
https://twitter.com/usboffice
네이버 카페도 폭파되었고...
최근 클라우드 서비스가 발전하고 경량 노트북이 대중화, Windows 7에서 포터블 패키징된 프로그램이 잘 실행되지 않는 등의 일을 겪으면서 급랭하는 분위기가 완연하긴 했는데...
http://ko.wikipedia.org/wiki/USBOFFICE
http://windowsforum.kr/qna/6014488
관련해서 찾아보니 사이트가 문을 닫은 게 맞는 듯 하다.
정말 빠르게 바뀌는 세상이다.
여하튼 뭔가 상당히 아쉬운 느낌이다.
모르겠다. 자야지.
2014년 9월 3일 수요일
삼성 Gear VR 에 대한 생각
Gear VR! Oculus와 합작이라니. 이번 건으로 삼성은 확실히 트렌디한 IT기업으로 이미지를 굳힐 수 있으려나. 그러고보면 삼성 갤럭시 노트의 '펜'도 그렇고 나름대로 일찍부터 삽을 뜬 갤럭시 기어라든가, 여하튼 새로운(또는 독특한) HCI 기술 도입만큼은 이곳저곳 많은 시도를 하는 기업인 듯.
http://www.oculusvr.com/blog/introducing-the-samsung-gear-vr-innovator-edition/
http://www.oculusvr.com/blog/introducing-the-samsung-gear-vr-innovator-edition/
LG G Watch R 에 대한 생각
LG G Watch R. 줄여서 GWR 또는 GR (어감이...?) 로 불릴 듯. 아름다운 제품인 것 같다.
딱 한 가지, 기술적으로 걱정되는 부분은 OLED 디스플레이라서 화면의 열화 현상이 생길 것이라는 점. 그동안 삼성 AMOLED 제품에서도 보아온 burn in 현상과 함께 야외 노출 시간이 긴 손목시계의 특성상 태양광에 의한 열화도 있을테니 상당히 우려되는 부분이다.
http://www.phonearena.com/news/LG-G-Watch-R-fully-unveiled-the-first-Android-Wear-smartwatch-with-a-truly-round-display_id59904
딱 한 가지, 기술적으로 걱정되는 부분은 OLED 디스플레이라서 화면의 열화 현상이 생길 것이라는 점. 그동안 삼성 AMOLED 제품에서도 보아온 burn in 현상과 함께 야외 노출 시간이 긴 손목시계의 특성상 태양광에 의한 열화도 있을테니 상당히 우려되는 부분이다.
http://www.phonearena.com/news/LG-G-Watch-R-fully-unveiled-the-first-Android-Wear-smartwatch-with-a-truly-round-display_id59904
2014년 8월 23일 토요일
아모스 (Amos) 5:24
"오직 정의를 물 같이, 공의를 마르지 않는 강 같이 흐르게 할지어다"
- 아모스 5:24
"But let justice roll on like a river, righteousness like a never-failing stream"
- Amos 5:24
- 아모스 5:24
"But let justice roll on like a river, righteousness like a never-failing stream"
- Amos 5:24
2014년 6월 29일 일요일
Hadoop, Docker, OpenStack, CoreOS?
실습해보려는데 내 노트북 10GB 메모리로 리소스가 충분하려나...
http://www.meetup.com/OpenStack-Docker-Meetup-Cologne/about/
http://foogeee.blogspot.kr/2013/10/try-coreos-and-docker-on-openstack.html
http://blog.sequenceiq.com/blog/2014/06/25/hadoop-2-4-0-docker/
http://www.meetup.com/OpenStack-Docker-Meetup-Cologne/about/
http://foogeee.blogspot.kr/2013/10/try-coreos-and-docker-on-openstack.html
http://blog.sequenceiq.com/blog/2014/06/25/hadoop-2-4-0-docker/
2014년 6월 21일 토요일
Google Drive 클라이언트 개발 관련 조사 2
Python, Google App Engine, Google Drive
https://developers.google.com/appengine/docs/python/https://developers.google.com/api-client-library/python/guide/google_app_engine
https://code.google.com/p/google-api-python-client/downloads/list
https://developers.google.com/drive/web/quickstart/quickstart-python
https://google-api-client-libraries.appspot.com/documentation/drive/v2/python/latest/
https://developers.google.com/appengine/docs/python/endpoints/
Google API, Authentication
https://developers.google.com/accounts/docs/OAuth2https://developers.google.com/drive/web/auth/web-server
https://developers.google.com/api-client-library/python/guide/aaa_client_secrets
https://developers.google.com/api-client-library/python/guide/aaa_oauth
https://developers.google.com/youtube/v3/guides/authentication?hl=ko-kr
GAE Modules, Task Queue
https://developers.google.com/appengine/docs/python/modules/https://developers.google.com/appengine/docs/python/taskqueue/
https://developers.google.com/appengine/docs/python/config/queue
http://blog.gregtracy.com/2010/03/using-app-engine-task-queue-to-break.html
Task Queue + OAuth
http://stackoverflow.com/questions/16842433/how-to-do-oauth-requiring-operations-in-a-gae-task-queue
GAE / GDrive Auth Error Checkpoint
- Google Developer Console - Project
- Credential (인증 정보) - OAuth - Web App Client ID - URI Redirection
- API - 개별 API 설정 (Drive API 등은 별도설정 필요)
- Consent Screen (동의 화면)
- Google Drive API - API Access Key?
GIS 데이터 다루기, 라우팅(경로) 구하기 관련 링크
예전에 끄적이려다가 링크만 남은 글을 게시함.
pgRouting, pyqgis - qgis plugin
http://planet.qgis.org/planet/tag/routing/
http://www.youtube.com/watch?v=T2JTuQOBXz0
http://jmapping-maplabs.rhcloud.com/mapping-traffic-volume-in-the-denver-region-with-leaflet-js/
http://rjw57.github.io/blog/2013/06/19/real-time-traffic-data/
20140621SAT - Google Drive 클라이언트 프로젝트 작업을 하다가 쓰는 넋두리?
나중에 이 글을 보면 고치고 싶은 부분이 많을 것 같다. 조금 정신없는 상태로 일단 쭉 써내려가는
글이기 때문에...
---
1.
Go 언어가 나온지 좀 되었고 꽤 괜찮은 언어지만, 의외로 이 언어를 만든 회사인 Google의 App Engine에 서비스용으로 쓰인 사례나, 사용하려는 시도 자체가 적었던 것 같다.
Google API Client 라이브러리도 나온지 3년 이상 되었음에도 여전히 considered as alpha 이고 도움말 역시 Python에 비하면 거의 가뭄 수준이다.
Go 언어나 관련 라이브러리들은 괜찮은데, Google에서 만든 언어임에도 불구하고 GAE에서 사용하기에는 불편했다.
아직은 Python이 수천 수만 배 나은 것 같다. (성능은 제외)
결국 내가 직접 만든 GDrive 써드파티 API는 Python으로 구동되는 것으로...
2.
만들고 있는 프로그램을 cURL을 가지고 테스트하다가, Content-length가 포함되지 않았다는 에러가 발생했다. GAE에서 운영되는 서비스에 HTTP 요청을 보낼 때, POST/PUT 등 Body를 포함하는 요청을 보낼 때는 *반드시* Content-length가 제대로 포함되어야한다고.
Content-length 에러와 관련해서 구글링을 하다 보니 cURL 라이브러리를 이용해서 프로그램을 구현할 때에도 같은 사례가 있었고, 옵션 설정을 해 주어야한다는 답변을 보았다.
cURL '프로그램'도 Content-length를 제대로 안 보낸다. 심지어 옵션 자체가 존재하지 않는 듯.
결론: Python + httplib 로 간단하게 클라이언트 더미를 만들어서 테스트했다.
3.
Google OAuth 인증 관련해서 더 간단하게 사용할 수 있는 라이브러리는 없나 싶다. 음... 그냥 그러하다.
4.
golang에 go get이 있다면 python에는 pip install이 있다
5.
python2와 python3는 문법 차이보다도 라이브러리들이 많이 바뀐 듯.
6.
GAE에서는 백그라운드 처리 작업 등을 위해 Thread보다는 Task Queue를 사용해야...
2014년 6월 20일 금요일
Google Drive 클라이언트 개발 관련 조사
[Go] Beegae Web Framework (Beego for GAE)
- 세션 관리
- 구조체 / 메서드 Reference
- Documentation
[GAE] Google OAuth 2.0, Google Drive, Google App Engine, Go
- Using OAuth 2.0 for Server to Server Applications - Google Accounts Authentication and Authorization — Google Developers https://developers.google.com/accounts/docs/OAuth2ServiceAccount
- Google Drive SDK: Service accounts - YouTube http://www.youtube.com/watch?v=iK14bfd6qhs >>> Client Secret 등에 대한 설명이 중간에 나옴
- The appengine package - Go — Google Developers https://developers.google.com/appengine/docs/go/reference
- Hello, World! - Go — Google Developers https://developers.google.com/appengine/docs/go/gettingstarted/helloworld
- go - Golang App-engine OAuth Authorization - Stack Overflow http://stackoverflow.com/questions/20653756/golang-app-engine-oauth-authorization
- Using OAuth 2.0 to Access Google APIs - Google Accounts Authentication and Authorization — Google Developers https://developers.google.com/accounts/docs/OAuth2#installed
- OAuth 2.0 Playground https://developers.google.com/oauthplayground/
- Google Drive SDK — Google Developers https://developers.google.com/drive/web/quickstart/quickstart-go#step_3_set_up_the_sample
- Google Drive SDK — Google Developers https://developers.google.com/drive/web/auth/web-server
- Google Drive SDK — Google Developers https://developers.google.com/drive/web/enable-sdk
- Google Developers Console https://console.developers.google.com/project/apps~gdrive-batchproc-api/apiui/credential
[Python] Tornado Web Framwork
[글과 생각 공유] Quantum Paper by Google, OculusVR + VDesk
Quantum Paper by Google (Leaked?)
http://www.androidpolice.com/2014/06/11/exclusive-quantum-paper-and-googles-upcoming-effort-to-make-consistent-ui-simple/이건 아마도 Web App 기술이 아닐까 싶다. 기존에 HTML5로부터 한층 추상화해서 만든 Polymer, Angular, Dart 등과 하이브리드 앱 툴킷인 Apache Cordova 등을 기반으로 해서 더 상위 레벨 툴킷을 만든 것이라고 추측해본다.
핵심은 모바일 플랫폼 (Android, iOS, Web) 사이에 온전히 호환될 뿐만 아니라 깔끔한 UI를 가진 앱을 보다 간편하게 개발할 수 있다는 점?
요즘 개발 툴들이 많이 나오는데 흥미진진하다.
#QuantumPaper #Polymer #Angular #Cordova #CrossPlatform #Google #Leaked
=====================================
Vdesk Prototype demo #1
http://www.youtube.com/watch?v=NukHcdR3B5Y
음... Oculus를 비롯한 HMD (Head-Mount Display, 머리 장착 화면) 들은 해상도가 아직 HD (1280 * 720) 정도 밖에는 되지 않는 것 같은데, 저렇게 사용한다고 했을 때 영상으로도 보다시피 해상도가 낮아서 보는 화면이 많이 흐릴 수밖에 없다. 따라서 아직은 시기상조이고, 아주 고해상도로 HMD 제품이 나와만 준다면 꽤 괜찮을 것 같다.
#Oculus #OculusVR #OculusRift #VR
2014년 6월 1일 일요일
편리하지만 불편한 Google Drive, 필요한 기능을 내가 직접 만들어야겠다.
구글 드라이브는 여러모로 편리한 점이 많다. 그 중에서도 기기 간, 사용자 간 실시간 연동 기능이 가장 큰 장점일 것이다.
그런데 구글 드라이브 서비스를 쓰다 보면 이래저래 불편하다고 느껴질 때가 있었다. 대강 정리해보자면 첫 번째는 한국어 검색이 잘 안 되는 점, 두 번째는 GMail과 같은 Label 구조로 동작하면서도 이를 마음대로 바꾸기 쉬운 UI를 제공하지 않는다는 점, 세 번째는 문제라기 보다는 그냥 내가 원하는 기능 한 가지가 없다는 점이었다. 내가 따로 원하는 기능은 시간을 기준으로 정리해서 볼 수 있는, 블로그의 아카이브 기능과 같은 것이었다.
여하튼, 그래서 한 번 삽질을 해 보기로 했다.
이야기는 나중에 이어서...
관련해서 지금까지 살펴본 자료(20140531):
Google Apps Script
https://developers.google.com/apps-script/
Google Drive SDK
https://developers.google.com/drive/
https://developers.google.com/drive/android/examples/
WebView-HttpClient Cookie 연동 관련
http://stackoverflow.com/questions/5396965/setting-cookies-in-webview-android/14083806#14083806
http://stackoverflow.com/questions/5802595/using-cookies-across-activities-when-using-httpclient/5989115#5989115
http://stackoverflow.com/questions/9795934/http-session-synchronization-between-webview-and-java-http-client-in-android/9828089#9828089
기존에 개발되어 있고 완성도 좋은 안드로이드용 파일관리자 프로젝트
https://github.com/DF1E/SimpleExplorer
https://github.com/CyanogenMod/android_packages_apps_CMFileManager
https://github.com/ameyms/android-file-explorer
https://github.com/Doctoror/Pure-File-Manager
살펴본 자료 추가 1(20140601):
Android SQLite 1
http://developer.android.com/reference/android/database/sqlite/package-summary.html
http://hmkcode.com/android-simple-sqlite-database-tutorial/
Android SQLite 2
http://mudchobo.tistory.com/515
http://mainia.tistory.com/670
http://pulsebeat.tistory.com/15
Android SQLite 대량 처리시 성능 이슈
http://regularmotion.kr/android-sqlite-bulk-insert/
Android JSON 1
http://developer.android.com/reference/org/json/package-summary.html
http://www.androidhive.info/2012/01/android-json-parsing-tutorial/
Android JSON 2
http://wptrafficanalyzer.in/blog/android-lazy-loading-images-and-text-in-listview-from-http-json-data/
http://coronasdk.tistory.com/706
Database Union + Count
http://stackoverflow.com/questions/11731655/how-to-do-a-count-on-a-union-query
그런데 구글 드라이브 서비스를 쓰다 보면 이래저래 불편하다고 느껴질 때가 있었다. 대강 정리해보자면 첫 번째는 한국어 검색이 잘 안 되는 점, 두 번째는 GMail과 같은 Label 구조로 동작하면서도 이를 마음대로 바꾸기 쉬운 UI를 제공하지 않는다는 점, 세 번째는 문제라기 보다는 그냥 내가 원하는 기능 한 가지가 없다는 점이었다. 내가 따로 원하는 기능은 시간을 기준으로 정리해서 볼 수 있는, 블로그의 아카이브 기능과 같은 것이었다.
여하튼, 그래서 한 번 삽질을 해 보기로 했다.
이야기는 나중에 이어서...
관련해서 지금까지 살펴본 자료(20140531):
Google Apps Script
https://developers.google.com/apps-script/
Google Drive SDK
https://developers.google.com/drive/
https://developers.google.com/drive/android/examples/
WebView-HttpClient Cookie 연동 관련
http://stackoverflow.com/questions/5396965/setting-cookies-in-webview-android/14083806#14083806
http://stackoverflow.com/questions/5802595/using-cookies-across-activities-when-using-httpclient/5989115#5989115
http://stackoverflow.com/questions/9795934/http-session-synchronization-between-webview-and-java-http-client-in-android/9828089#9828089
기존에 개발되어 있고 완성도 좋은 안드로이드용 파일관리자 프로젝트
https://github.com/DF1E/SimpleExplorer
https://github.com/CyanogenMod/android_packages_apps_CMFileManager
https://github.com/ameyms/android-file-explorer
https://github.com/Doctoror/Pure-File-Manager
살펴본 자료 추가 1(20140601):
Android SQLite 1
http://developer.android.com/reference/android/database/sqlite/package-summary.html
http://hmkcode.com/android-simple-sqlite-database-tutorial/
Android SQLite 2
http://mudchobo.tistory.com/515
http://mainia.tistory.com/670
http://pulsebeat.tistory.com/15
Android SQLite 대량 처리시 성능 이슈
http://regularmotion.kr/android-sqlite-bulk-insert/
Android JSON 1
http://developer.android.com/reference/org/json/package-summary.html
http://www.androidhive.info/2012/01/android-json-parsing-tutorial/
Android JSON 2
http://wptrafficanalyzer.in/blog/android-lazy-loading-images-and-text-in-listview-from-http-json-data/
http://coronasdk.tistory.com/706
Database Union + Count
http://stackoverflow.com/questions/11731655/how-to-do-a-count-on-a-union-query
2014년 5월 21일 수요일
20140521 오늘 찾은 Python 팁 - Array & List 위주
요약
- numpy
- [x for x in array]
- slice[:, :]
- map(operation, array, array)
본론
어떤 Array의 각 원소에 대해서 산술 연산을 하고 싶다면?
numpy.array()를 이용해서 연산[수식 for 변수 in Array]
아니면 map()으로도 가능
다차원 Array 자르고 붙이기 (영상처리시 색상 채널 분리 등에 유용)
Array 가로세로 모양 바꾸기
다차원 Array 모든 원소의 합 구하기
일반 sum() 대신 numpy.sum() 사용
초기 크기를 지정하여 Array 생성하기
기본적인 형태는 [None] size 이렇게 사용. 아래처럼 다차원도 가능. [[None] sizeX] * sizeY
Array 원소단위 계산
map()
Array 원소 Type Casting
numpy.array()로 생성하여 arr.astype()을 사용하거나
map()을 사용
축약함수 (Lambda)
Lisp 스타일 - Reduce https://wikidocs.net/64
제곱근 구하기
제곱근 ** 연산자나 pow() 함수 등에 분수값을 사용. float 타입으로 사용해야 함.
기타
Python 데이터 분석 라이브러리 “Pandas” http://pandas.pydata.org/
2014년 5월 14일 수요일
(작성중) Git Branch / Merge / Rebase, Git 사용에 대한 팁
http://dogfeet.github.io/articles/2011/a-successful-git-branching-model.html
http://dogfeet.github.io/articles/2011/git-merge.html
http://dogfeet.github.io/articles/2012/git-merge-rebase.html
http://git-scm.com/book/ko/Git-%EB%B8%8C%EB%9E%9C%EC%B9%98-Rebase%ED%95%98%EA%B8%B0
Git Branch
- 중앙집중식처럼 (다른사람의 코드베이스를 브랜치로 관리?)
- master, develop 외 보조 브랜치 사용 (feature, release, hotfix, ...)
- tag on master when merging release branch
- merging with --no-ff (반드시 머지커밋 남기기 - 완전 합쳐져버리면 되돌리기 힘듬)
Git Rebase = Make concurrent commits seqeuential
Git Merge = Multiple parent?
- 커밋 묶어서 merging (-no-commit --squash)
Don't do Rebase for commits of other developers
Git push
origin
hub
http://dogfeet.github.io/articles/2011/git-merge.html
http://dogfeet.github.io/articles/2012/git-merge-rebase.html
http://git-scm.com/book/ko/Git-%EB%B8%8C%EB%9E%9C%EC%B9%98-Rebase%ED%95%98%EA%B8%B0
Git Branch
- 중앙집중식처럼 (다른사람의 코드베이스를 브랜치로 관리?)
- master, develop 외 보조 브랜치 사용 (feature, release, hotfix, ...)
- tag on master when merging release branch
- merging with --no-ff (반드시 머지커밋 남기기 - 완전 합쳐져버리면 되돌리기 힘듬)
Git Rebase = Make concurrent commits seqeuential
Git Merge = Multiple parent?
- 커밋 묶어서 merging (-no-commit --squash)
Don't do Rebase for commits of other developers
Git push
origin
hub
라벨:
Development,
Git,
Github,
VCS
Pandoc을 사용해서 HTML로 렌더링된 Markdown 문서를 역으로 변환하기
요약
- 사용할 프로그램: Pandoc
- Ubuntu에서 Pandoc설치:
$ sudo apt-get install pandoc - 사용법:
$ pandoc -f입력포맷 -t출력포맷 입력파일 -o 출력파일 - 예시:
$ pandoc -fhtml -tmarkdown_github test.html -o test.md
이야기
이번에 블로그 글을 Atom 에디터의 Markdown 처리 기능을 이용해서 보기 좋은 HTML 문서로 재작성해보았는데, 원본 Markdown에서 HTML로 변환한 것을 블로그 글로 올리고 나서 원본이 없으면 나중에 다시 편집할 때 어떻게 할까 하는 생각을 하다가 Pandoc이 생각났다.
Pandoc
Pandoc은 마크업 문서간 변환 툴이다. 홈페이지에 나와있는 지원포맷 목록은 다음과 같으며 유용해보이는 포맷들은 글꼴 강조를 하였다.
- HTML:
XHTML, HTML5, and HTML slide shows using Slidy, reveal.js, Slideous, S5, or DZSlides. - Word processor:
Microsoft Word docx, OpenOffice/LibreOffice ODT,OpenDocument XML - Ebooks:
EPUB version 2 or 3, FictionBook2 - Documentation:
DocBook, GNU TexInfo, Groff man pages, Haddock markup - Page layout:
InDesign ICML - Outline:
OPML - TeX:
LaTeX, ConTeXt, LaTeX Beamer slides PDF via LaTeX - Lightweight markup:
Markdown, reStructuredText, AsciiDoc, MediaWiki markup, Emacs Org-Mode, Textile - Custom:
custom writers can be written in lua.
렌더링된 HTML로부터 Markdown 만들기
방법은 간단하다. 변환하려는 내용을 복사해서 HTML 파일로 저장하고 Pandoc을 사용해서 변환하면 된다. Ubuntu에서 pandoc을 설치하려면
$ sudo apt-get install pandoc을 실행한다.
Pandoc의 명령어의 간략한 사용법은 이렇다.
$ pandoc -f입력포맷 -t출력포맷 입력파일 -o 출력파일
나는 HTML으로부터 Markdown(Github Flavored)을 만들고 싶기때문에 다음과 같이 실행하였다.
$ pandoc -fhtml -tmarkdown_github test.html -o test.md
실행해보니 변환이 대체로 잘 되는데, 렌더링된 HTML에 적용되어 있던 몇몇 스타일 정보들이 그대로 텍스트로 옮겨오는 문제가 있다. 주로multi-line code block들에서 이러한 문제가 발생한다. 이런 부분은 같은 스타일이 적용된 것을 텍스트 에디터에서 찾아바꾸기를 통해 바꾸어주면 된다. 해 보면 그리 오래 걸리지는 않는다.
이렇게 하면 원본에 거의 근접한 markdown 문서를 만들 수 있다.
2014년 5월 12일 월요일
읽은 웹페이지 기록 20140512월
Google Apps Script (1)
Class Logger - Google Apps Script — Google Developers https://developers.google.com/apps-script/reference/base/logger
Document Service - Google Apps Script — Google Developers https://developers.google.com/apps-script/reference/document/
Class Blob - Google Apps Script — Google Developers https://developers.google.com/apps-script/reference/base/blob#getAs(String)
HTML Service: Create and Serve HTML - Google Apps Script — Google Developershttps://developers.google.com/apps-script/guides/html/#serve_html_as_a_google_docs_sheets_or_forms_user_interface
Google Apps Script 대시보드 - Google 드라이브https://script.google.com/dashboard
Google Apps Script (2)
google apps script - cursorPos.insertInlineImage() gives error: "We're sorry, a server error occurred. Please wait a bit and try again" - Stack Overflowhttp://stackoverflow.com/questions/22277368/cursorpos-insertinlineimage-gives-error-were-sorry-a-server-error-occurred
javascript - How to load an Array (of numbers) into a google app script Byte[] - Stack Overflowhttp://stackoverflow.com/questions/20630661/how-to-load-an-array-of-numbers-into-a-google-app-script-byte
JavaScript, Base64, byte array
javascript base64 to uint8array - Google 검색https://www.google.co.kr/search?q=javascript+fetch+image&oq=javascript+image+fet&aqs=chrome.1.69i57j0l2.5848j0j7&sourceid=chrome&es_sm=106&ie=UTF-8#newwindow=1&q=javascript%20base64%20to%20uint8array
Convert a base64 string into a binary Uint8 Arrayhttps://gist.github.com/borismus/1032746
Base64 encoding and decoding - JavaScript | MDN https://developer.mozilla.org/en-US/docs/Web/JavaScript/Base64_encoding_and_decoding
베이스64 - 위키백과, 우리 모두의 백과사전http://ko.wikipedia.org/wiki/%EB%B2%A0%EC%9D%B4%EC%8A%A464
크로스도메인, jQuery, JSONP
스토브 훌로구 :: CrossDomain Ajax 호출 #1 : jQuery JSONP ajax 호출 이용.http://stove99.tistory.com/10
사과 냄새나는 IT이야기 TAESTORY, :: [jsp] jsonp를 이용한 다른 도메인간의 ajax / json 통신 (크로스도메인) http://tskwon.tistory.com/312
jquery - $.ajax and JSONP. ParseError and Uncaught SyntaxError: Unexpected token : - Stack Overflowhttp://stackoverflow.com/questions/10507345/ajax-and-jsonp-parseerror-and-uncaught-syntaxerror-unexpected-token
읽은 웹페이지 기록 20140511일
뭔가 내가 읽고 알게 된 내용들에 대해서 남겨놓고 싶은데 다 정리하기는 그렇고 해서 블로그 글로 한 번씩 키워드, 링크 목록을 정리해보기로 하였다. 말하자면 내 학습, 기억에 대한 인덱스같은 것이다.
HTML5 Graphics
drawingboard.js, Simple HTML5 Drawing / Sketch App https://github.com/Leimi/drawingboard.js
- img conv mime comparisonhttps://github.com/PaulCampbell/sketch.js
Paper.js = HTML5 Canvas = Bitmaphttps://github.com/paperjs/paper.js
Raphael.js = HTML5 Inline SVG = Vectorhttps://github.com/DmitryBaranovskiy/raphael/
Visualize https://github.com/soulwire/sketch.jshttp://processingjs.org/https://devart.withgoogle.com/
JavaScript, CoffeeScript
Google Apps Script, Drive / Docs add-ons
https://developers.google.com/apps-script/quickstart/docshttps://developers.google.com/drive/web/about-sdk
QRCode
QRCode.js http://davidshimjs.github.io/qrcodejs/
GitHub
Git + Hub = GitHub http://hub.github.com/
2014년 5월 7일 수요일
Atom 에디터 - Ubuntu 14.04에서 프로젝트 소스 빌드 및 설치
Atom 에디터?
소개 링크: http://atom.io/
특징: 오픈소스. Nodejs 기반. 애드온을 만들어서 붙일 수 있음. Markdown Preview 기능이 있음. Sublime Text나 Textmate와 비슷.
소스빌드가 아니라 ppa를 통해 설치하고싶다면 webupd8 팀에서 제공하는 저장소에서 설치(링크)할 수 있다.
PPA를 통한 설치 명령어:
$ sudo add-apt-repository ppa:webupd8team/atom
$ sudo apt-get update
$ sudo apt-get install atom
주의점
- 64bit 시스템에서만 돌아간다.
- 설치 스크립트(script/grunt install)는 있는데 삭제 스크립트는 없다. 대신 Ubuntu/Debian을 위한 deb 패키지를 만들어주는 스크립트가 있다.
요약 (그냥 당장 설치해서 쓰는 것만을 바라는 사람을 위한 것)
- 여기(링크)를 따라서 Node.js와 NPM을 설정
- 설치: 터미널에서 명령 실행
$ sudo apt-get install libgnome-keyring-dev $ sudo npm config set python /usr/bin/python2 -g $ sudo ln -sf /lib/x86_64-linux-gnu/libudev.so.1 /lib/x86_64-linux-gnu/libudev.so.0 $ sudo apt-get remove gyp $ cd /tmp $ git clone https://github.com/atom/atom $ cd atom $ script/build $ script/grunt mkdeb $ sudo dpkg -i /tmp/atom-build/*.deb - atom 실행
터미널에서 명령 실행:$ atom
본론
준비과정
- Node.js, NPM 최신 버전을 설치한다. (설치 방법은 여기)
- 필요한 라이브러리를 설치 / 설정한다.
명령 실행:$ sudo apt-get install libgnome-keyring-dev $ sudo npm config set python /usr/bin/python2 -g $ sudo ln -sf /lib/x86_64-linux-gnu/libudev.so.1 /lib/x86_64-linux-gnu/libudev.so.0 $ sudo apt-get remove gyp각각은 차례대로- libgnome-keyring-dev 패키지 설치
- npm에서 파이썬 버전을 python2로 설정
- 의존하는 라이브러리 버전 문제로 링크 생성
- gyp 명령이 빌드 과정에서 혼동이 일어나므로 삭제 (평상시에 필요하지 않음)
를 수행하는 명령이다.
빌드 및 설치 과정
- Atom 프로젝트의 Github 저장소를 로컬에 복제한다.
명령 실행:
$ git clone https://github.com/atom/atom - 복제된 Git 저장소로 들어가서 build script, deb 패키지 생성 스크립트를 차례대로 실행한다.
명령 실행:$ cd atom $ script/build $ script/grunt mkdeb위 명령어를 실행하면 /tmp/atom-build/ 에 빌드된 프로그램 파일과 deb 패키지가 생성된다.deb 설치 패키지를 보관해두고 싶다면 파일관리자에서 /tmp/atom-build/ 디렉토리로 찾아들어 가거나 다음 명령어를 실행하여 deb 패키지를 홈 디렉토리로 복사한다.
명령 실행:$ cp /tmp/atom-build/*.deb ~/ - deb package 설치
명령 실행:$ sudo dpkg -i /tmp/atom-build/*.deb
참고사항
deb 패키지를 이용해서 설치했다면 삭제는 간단히
$ sudo apt-get remove atom$ script/grunt install 로 설치하였다면 수동으로 삭제해야 한다.(그냥 데비안 패키지 사용하는 게 낫다.)
$ script/grunt install을 통해 기본 설정으로 설치되는 디렉토리와 파일은- /usr/local/share/atom/ 디렉토리
- /usr/local/bin/ 내의 apm, atom 실행파일(심볼릭 링크)
이다.
(관련 파일: 프로젝트 디렉토리의 build/Gruntfile.coffee, build/tasks/install-task.coffee)
참조한 글
Ubuntu에서 Node.js & NPM 설치하기
요약:
$ sudo apt-get install python-software-properties curl
$ sudo add-apt-repository ppa:chris-lea/node.js
$ sudo apt-get update
$ sudo apt-get install nodejs
$ curl https://www.npmjs.org/install.sh | sudo sh
여기부터 전체 내용 시작.
이 내용은 Ubuntu 14.04 LTS 64bit 기준으로 확인하였다.
요즘 Node.js 관련해서 뭔가 하려면 NPM 버전이 높아야 하는데 기본 저장소 패키지는 버전이 낮음. 따라서 모두 최신버전으로 설치하기 위한 작업 과정이다.
(다음을 진행하기 전에 add-apt-repository 명령을 제공하는 python-software-properties가 필요하다. 마지막 명령을 위해서는 curl도 설치해야 한다. 패키지가 설치되어 있지 않다면 먼저 sudo apt-get install python-software-properties curl 명령을 실행하여 설치하여야 한다.)
1. Node.js 최신 릴리즈 PPA 추가 및 저장소 정보 업데이트
명령 실행: sudo add-apt-repository ppa:chris-lea/node.js && sudo apt-get update
2. Node.js 패키지 설치
명령 실행: sudo apt-get install nodejs
3. NPM 설치
명령 실행: curl https://www.npmjs.org/install.sh | sudo sh
끝.
$ sudo apt-get install python-software-properties curl
$ sudo add-apt-repository ppa:chris-lea/node.js
$ sudo apt-get update
$ sudo apt-get install nodejs
$ curl https://www.npmjs.org/install.sh | sudo sh
여기부터 전체 내용 시작.
이 내용은 Ubuntu 14.04 LTS 64bit 기준으로 확인하였다.
요즘 Node.js 관련해서 뭔가 하려면 NPM 버전이 높아야 하는데 기본 저장소 패키지는 버전이 낮음. 따라서 모두 최신버전으로 설치하기 위한 작업 과정이다.
(다음을 진행하기 전에 add-apt-repository 명령을 제공하는 python-software-properties가 필요하다. 마지막 명령을 위해서는 curl도 설치해야 한다. 패키지가 설치되어 있지 않다면 먼저 sudo apt-get install python-software-properties curl 명령을 실행하여 설치하여야 한다.)
1. Node.js 최신 릴리즈 PPA 추가 및 저장소 정보 업데이트
명령 실행: sudo add-apt-repository ppa:chris-lea/node.js && sudo apt-get update
2. Node.js 패키지 설치
명령 실행: sudo apt-get install nodejs
3. NPM 설치
명령 실행: curl https://www.npmjs.org/install.sh | sudo sh
끝.
2014년 5월 6일 화요일
Go 언어로 작성한 프로그램 디버깅
먼저 요약부터:
Go 프로그램 코드를 디버깅하는 데는 GDB를 사용함.
명령 및 옵션은 go build -gcflags "-N -l" 파일이름
이제 본론.
Go 언어(이하 Go)로 작성한 프로그램은 일반적으로 go build 명령으로 컴파일하는데 go 컴파일러 패키지에는 전용 디버거가 없다. (...=_=???)
뭐... 괜찮다. 디버깅은 하는 방법이 따로 있다. GDB를 이용하는 것인데, 방법은 Go Documentation 웹 페이지에 잘 나와 있다. 내용을 핵심만 간단히 요약해서 -gcflags "-N -l" 옵션을 적용하여 go build를 한 후 gdb로 디버깅하면 된다는 것이다.
잘못 알고 쓴 내용을 좀 지웠더니 글이 많이 짧아졌다...
참조한 글:
http://golang.org/doc/gdb
2014년 4월 22일 화요일
Markdown 에디터 하루패드(Haroopad) 설치기
하루패드
Haroopad = Markdown editor developed on HTML5 + node-webkit하루패드는 마크다운 편집기이다. 국내 개발자에 의해 만들어진 오픈소스 프로그램인데, 지난 번에 SNS 사이에서도 알려지고 그랬다.
여하튼, 시험삼아 사용할 목적으로 한 번 설치해보았다.
* 하루패드 홈페이지 http://pad.haroopress.com/user.html
* 마크다운에 대한 글 http://offree.net/entry/Markdown-Formatter
설치 시 발생한 문제
우분투에서는 .deb파일을 받아 설치하면 되는데, 설치 후에 약간 문제가 있었다. libudev.so.0 라이브러리를 못 찾는 문제인데, 우분투에서 기본으로 하위 버전 라이브러리 이름으로의 링크가 없어서 그런 것이다.해결책
64비트 시스템에서는 다음 명령을 실행하여 라이브러리 링크를 만든다.
cd /lib/x86_64-linux-gnu
sudo ln -s libudev.so.0 libudev.so.1
32비트 시스템에서는 다음 명령을 사용한다.
cd /lib/i386-linux-gnu
sudo ln -s libudev.so.0 libudev.so.1
2014년 4월 21일 월요일
Ubuntu 14.04에서 카카오톡 PC 사용하기 (Wine 이용)
Ubuntu 14.04에서 Wine, PlayOnLinux를 사용하면 아주 쉽게, 카카오톡을 정상적으로 사용할 수 있다.
다음과 같은 단계를 거치면 된다.
1. Software Center에서든 어디서든 Wine과 PlayOnLinux를 설치한다. Ubuntu 14.04 기준이기 때문에 별도의 저장소를 추가하지 않아도 Wine이 1.6버전이다. 나는 "sudo apt-get install playonlinux wine" 명령어로 설치하였다.
2. PlayOnLinux를 실행한다. 설치 버튼을 누른다. 뜨는 창에서 Install non-listed program을 누른다.
3. Manual Installation이라는 글이 있는 창이 뜰 것이다. 다음을 눌러주자.
4. Install a program in a new virtual drive를 선택하고 다음.
5. 지금 사용하는 가상 공간에 대해서 이름을 적으라고 나오는데, 공백 문자 없이 대충 적고 다음.
6. Install some libraries를 선택하고 다음.
7. 32 bits를 선택하고 다음을 누르고 조금 기다려야 한다.
8. 라이브러리 목록이 뜰 것이다. POL_Install_어쩌구 하는 것 중에서 gdiplus, riched20, wmp9을 선택한다. 다음을 누르고 완료될 때까지 기다린다.
9. 완료되고 나면 설치파일을 선택하라고 나온다. 창 가운데의 버튼을 눌러 카카오톡 설치파일을 선택하고, 다음을 누른다.
10. 카카오톡 설치 과정을 진행하고 마지막에 카카오톡 실행을 체크 해제하고 넘어간다. 실행시켰다면 카카오톡의 메뉴로 들어가서 종료시킨다. 이게 종료되어야 설치가 마무리되었다고 감지되기 때문이다.(종료하기 전에 로그인해도 되고 안 해도 된다. 만약 종료가 아니라 창 닫기 버튼[X] 을 눌렀다면 트레이 아이콘을 오른쪽 마우스버튼 클릭하여 종료해야 한다. Unity에서는 트레이 아이콘이 안 나올수도 있다 ...=_=;;; 나는 KDE를 사용하기 때문에...)
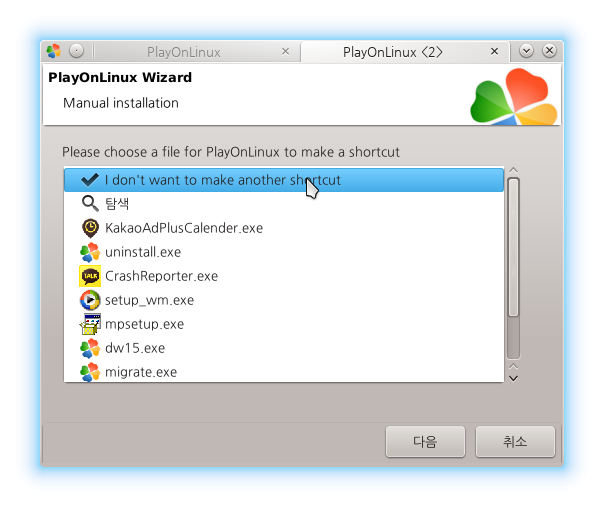
11. 설치를 완료한 후 화면에서 어떤 바로가기를 만들고 싶은지 묻는데, 당연히 KakaoTalk.exe를 선택하고 다음을 누른다. 나는 개인적으로 삭제 등도 바로가기로 만들었는데, 더이상 만들 바로가기가 없다면 맨 위의 I don't want to make another shortcut을 선택하고 다음을 누르면 끝난다.
이제 PlayOnLinux를 통해서 KakaoTalk를 선택하고 실행해서 즐겁게 사용하면 된다.
글꼴이 조금 마음에 안 드는데... 그냥 일단 있는 대로 쓰기로 했다.
참고로 PlayOnLinux를 닫으면 카카오톡도 꺼진다. 별도로 명령을 만들거나 해서 사용하면 되겠지만... wine 기본 디렉터리 경로를 바꿔치는 방법도 있을 것이다.
덧.
사실 그냥 Wine만 사용해도 설치/실행이 잘 된다. 하지만 모양새가 나쁘고 사용 중 갑자기 오류가 일어나거나 할 수 있다. 그래서 gdiplus와 같은 라이브러리를 설치하는 것이다.
그리고 Winetricks를 이용해 라이브러리를 설치하고 기본 Wine 디렉터리에서 카카오톡을 사용할 수 도 있지만 나는 각 어플리케이션을 별도로 분리해 관리해주는 PlayOnLinux 방식이 더 좋다.
참조한 글:
http://codejune.tistory.com/4
글꼴 관련:
http://nemonein.egloos.com/4682100
http://www.ubuntu-kr.org/viewtopic.php?p=64814
다음과 같은 단계를 거치면 된다.
1. Software Center에서든 어디서든 Wine과 PlayOnLinux를 설치한다. Ubuntu 14.04 기준이기 때문에 별도의 저장소를 추가하지 않아도 Wine이 1.6버전이다. 나는 "sudo apt-get install playonlinux wine" 명령어로 설치하였다.
2. PlayOnLinux를 실행한다. 설치 버튼을 누른다. 뜨는 창에서 Install non-listed program을 누른다.
3. Manual Installation이라는 글이 있는 창이 뜰 것이다. 다음을 눌러주자.
4. Install a program in a new virtual drive를 선택하고 다음.
5. 지금 사용하는 가상 공간에 대해서 이름을 적으라고 나오는데, 공백 문자 없이 대충 적고 다음.
6. Install some libraries를 선택하고 다음.
7. 32 bits를 선택하고 다음을 누르고 조금 기다려야 한다.
8. 라이브러리 목록이 뜰 것이다. POL_Install_어쩌구 하는 것 중에서 gdiplus, riched20, wmp9을 선택한다. 다음을 누르고 완료될 때까지 기다린다.
9. 완료되고 나면 설치파일을 선택하라고 나온다. 창 가운데의 버튼을 눌러 카카오톡 설치파일을 선택하고, 다음을 누른다.
10. 카카오톡 설치 과정을 진행하고 마지막에 카카오톡 실행을 체크 해제하고 넘어간다. 실행시켰다면 카카오톡의 메뉴로 들어가서 종료시킨다. 이게 종료되어야 설치가 마무리되었다고 감지되기 때문이다.(종료하기 전에 로그인해도 되고 안 해도 된다. 만약 종료가 아니라 창 닫기 버튼[X] 을 눌렀다면 트레이 아이콘을 오른쪽 마우스버튼 클릭하여 종료해야 한다. Unity에서는 트레이 아이콘이 안 나올수도 있다 ...=_=;;; 나는 KDE를 사용하기 때문에...)
11. 설치를 완료한 후 화면에서 어떤 바로가기를 만들고 싶은지 묻는데, 당연히 KakaoTalk.exe를 선택하고 다음을 누른다. 나는 개인적으로 삭제 등도 바로가기로 만들었는데, 더이상 만들 바로가기가 없다면 맨 위의 I don't want to make another shortcut을 선택하고 다음을 누르면 끝난다.
이제 PlayOnLinux를 통해서 KakaoTalk를 선택하고 실행해서 즐겁게 사용하면 된다.
글꼴이 조금 마음에 안 드는데... 그냥 일단 있는 대로 쓰기로 했다.
참고로 PlayOnLinux를 닫으면 카카오톡도 꺼진다. 별도로 명령을 만들거나 해서 사용하면 되겠지만... wine 기본 디렉터리 경로를 바꿔치는 방법도 있을 것이다.
덧.
사실 그냥 Wine만 사용해도 설치/실행이 잘 된다. 하지만 모양새가 나쁘고 사용 중 갑자기 오류가 일어나거나 할 수 있다. 그래서 gdiplus와 같은 라이브러리를 설치하는 것이다.
그리고 Winetricks를 이용해 라이브러리를 설치하고 기본 Wine 디렉터리에서 카카오톡을 사용할 수 도 있지만 나는 각 어플리케이션을 별도로 분리해 관리해주는 PlayOnLinux 방식이 더 좋다.
참조한 글:
http://codejune.tistory.com/4
글꼴 관련:
http://nemonein.egloos.com/4682100
http://www.ubuntu-kr.org/viewtopic.php?p=64814
피드 구독하기:
덧글 (Atom)